After going through all the heavy lifting of research, curation, planning and the like, asking yourself questions like “but what colours am I going to use?” can sometimes feel like the last thing you want to think about. It can be a surprisingly nuanced decision point: thinking about use of colour too late into a project leaves you with constrained options; commit to certain colour schemes early on though, and you might find that you’ve painted yourself into some awkward looking corners. Fortunately, you can guide your thinking on the subject by focusing on different forms of application: functionally, in service of accessibility, and rhetorically. Let’s dig in!
Functionality
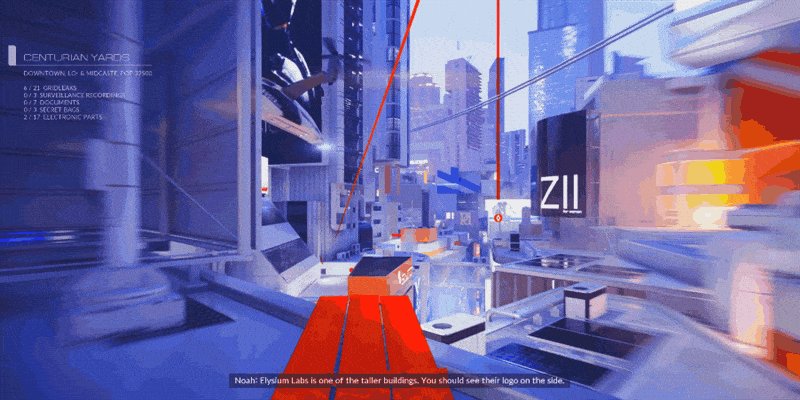
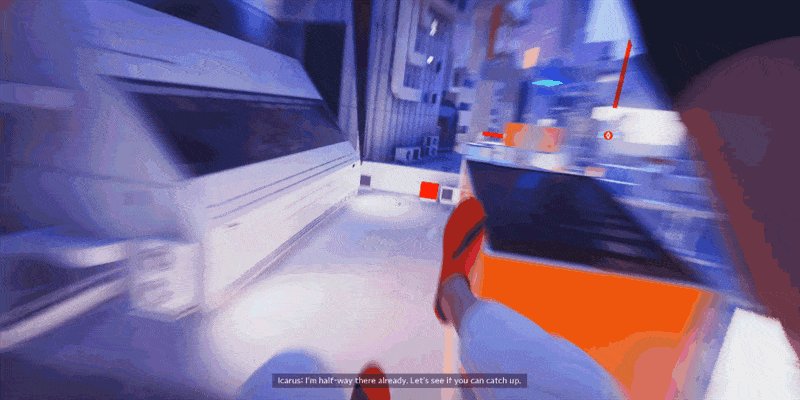
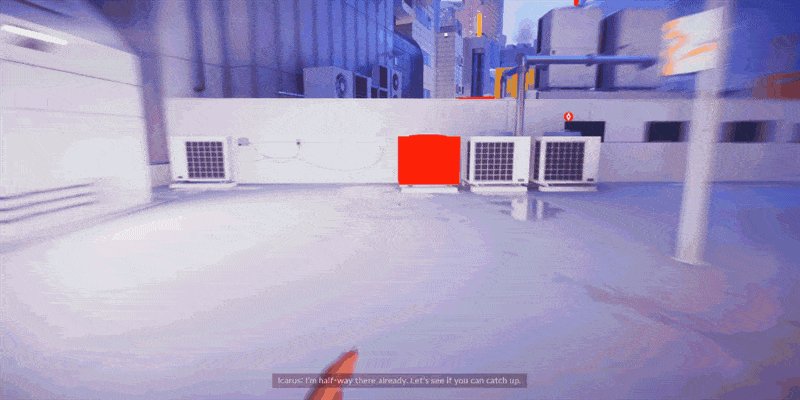
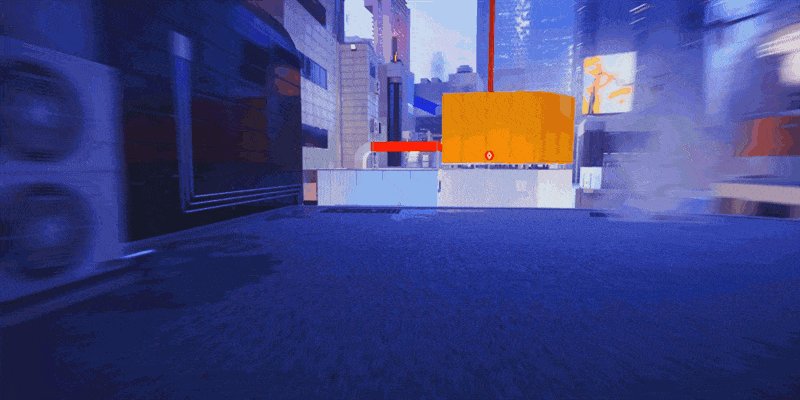
We can see how colour functionally drives user navigation in the 2008 Electronic Arts title Mirror’s Edge (the gif below is from a 2016 reboot). The game often has you leaping and running around rooftops, so, naturally, things can move kind of quick. For the game to function as an entertainment product, it needs to find ways to quickly communicate itself to the player while they’re performing these breakneck parkour maneuvers. This is accomplished by using colour, usually bright shades of red and orange, to guide the player through an otherwise washed-out cityscape.

It’s an example of what we would refer to as ‘signaling’: using colour and contrast to flag something for a learner, guide their attention, or highlight something of interest. Colour is a huge part of signaling, and often times during course design we’ll find ways to incorporate and combine it with other visual aspects to establish emphasis. This usually happens by way of titling, headings, or symbols and shapes that can denote course specific activities or attitudes.
Accessibility
You’ll want to make sure that your colour scheme is clear and legible. While a monochromatic or complementary colour scheme might look great, it might also make text more difficult to read—especially in large quantities. Things like the Adobe Contrast Analyzer (a tool we’ve covered before) will allow you to play around and see what works, giving you the opportunity to tweak and experiment before creating your visual resources.
While it’s important to pay attention to how you use colour, you’ll also want to consider what happens when you don’t have any of it. If critical information is being communicated exclusively through colour it likely won’t convey the intended messaging to learners that have low vision or possess some form of colour-blindness. The same goes for certain types of graphic content like diagrams or maps that rely on colour to visually distinguish key details. In these cases, you can use image alt-text to clarify information for learners with fulsome descriptions.
Rhetorically
Check out this clip from Silicon Valley that pokes fun at the kind of conversation one might expect to have at a ‘design meeting’.
It’s easy to laugh, but a large part of design really is about developing a shared, aesthetic language—not just with collaborators, but with the audience as well. If you’re creating a course that deals with somber subject matter, you might not want a lot of bright colours that could conflict with the tone or the messaging. Just as well though, leaning into convention or going too hard the other way might defang the content to the point of feeling disingenuous or hokey. It’s the kind of nuanced interplay that a learning designer will be able to help you negotiate. If you’re looking to give your own course a facelift, take the content you know you’ll be working with and see if you can spot existing patterns either in colour (a lot of my visuals come from literal fieldwork, so there’s already a lot of green) or in context (a lot of the books we’ll be reading are written by Spanish authors, the national flag of Spain has red and yellow). You can also take it a step further and start thinking more conceptually. Does the content feel warm or cold? Would it taste sweet or spicy? Thinking along these lines can help you arrive at a combination of colours from which you can start experimenting and testing.
So Now What?
Hopefully you’re excited, and I haven’t scared you away from the work of colour design! Trying stuff on and experimenting with different hues, shades, and combinations can be a fun process. While you might find certain things work better than others, rarely if ever will there be one single perfect answer when it comes to that interplay between form and function. Keeping your target audience in mind (how will they use your resources; how can you use colour to make things clearer or easier) is a great way to stay accountable while exploring the ways that you can enhance an experience.
For additional reading when it comes to colour you can check out this freely available colour theory resource from RMIT University to learn about about colour’s historical contexts and scientific underpinnings. If you want to read more musings about what it takes to design and cultivate wonderful courses, you can read about how to fail your way to success. And of course, now and forever, you can get in touch with Trent Online, the technologists, and the elearning designers whenever you like by booking an appointment.